Perbedaan antara flat dan material desain - Sadar atau tidak sadar, kehidupan kita sehari-hari sudah dihadapkan dengan jutaan perpaduan warna. Sederhanya dari baju yang kita gunakan, banner iklan disepanjang jalan, warna rumput, pepohonan dan masih banyak lagi.
Dikesempatan kali ini saya akan coba berbagi tentang apa sih sebenarnya perbedaan dari Flat design dan Material design?
Dikesempatan kali ini saya akan coba berbagi tentang apa sih sebenarnya perbedaan dari Flat design dan Material design?
Saya membahas ini karena masih banyak kekeliruan yang terjadi tentang perbedaan tersebut. Semoga dengan post pengetahuan ini sudah tidak ada lagi salah kaprah untuk membedakan mana flat mana material.
Baiklah, sebelum kita kita bangkikan kembali tentang pentingnya sebuah warna di dunia desain sebagai penyampaian pesan ke audiens.
Tidak perlu diragukan, warna merupakan salah satu aspek penting di dalam dunia desain.
Sebagai seorang desainer atau jika teman-teman sedang belajar desain, kita dituntut untuk memperhatikan hal-hal kecil yang bisa membuat desain yang kita buat menjadi lebih berkesan. Termasuk didalamnya aspek pemberian warna.
Selain dapat memberikan kesan yang baik, pemilihan warna yang tepat, bisa menambah indah desain kita, bahkan menakjubkan.
Warna Bisa Merubah Cara Berfikir Seseorang
Pada dasarnya warna dapat mengubah cara kita berpikir. Beberapa warna dapat membawa efek yang sangat menenangkan untuk mata dan pikiran kita, sedangkan beberapa warna lainnya dapat mengganggu kita.
Setiap warna memiliki arti tersendiri dan setiap warna dapat mewakili setiap pesan yang akan disampaikan.
Ketika kita melihat sebuah kombinasi buruk, secara tidak sadar mata sebagai indera pengllihat kita akan sedikit terganggu. Itulah contoh sederhana pentingnya pemilihan kombinasi warna dalam dunia desain.
#1 Flat Design Trend
Tren flat desain bukanlah hal baru. Flat design berasal dari terapan Swiss Design yang diperkenalkan antara tahun 1940 sampai 1950-an di Swiss.
Flat Design pada waktu itu masih sangat sederhana. Namun sekarang, design flat kembali dikembangkan dengan cara-cara baru dan kreatif untuk merancang design yang lebih baik.
Sifat dasar dari tipe desain ini adalah menghilangkan karakter gaya yang membuat mereka seolah-olah tampak mengambang di halaman. Atau juga kita bisa menyebutnya dengan menghilangkan gaya desain seperti bayangan, gradien, tekstur dan karakter lain.
Nah gambar diatas itu adalah contoh dari Flat design icon. Sekarang ini, design flat ini sudah menjamur di kalangan web design.
#2 Material Design Trend
Material design adalah bahasa desain yang dikembangkan oleh Google. Material Desain bahan kuat dari layout berbasis grid, animasi yang responsif, transisi, padding, dan efek kedalaman seperti pencahayaan dan bayangan.
Tren material design muncul setelah Google menggunakannya di smarphone Android. Google mengumumkan Material Desain pada 25 Juni 2014, tepatnya pada Google I/O conference.
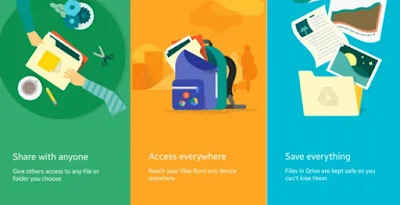
Kemudian pada tahun 2015 desain ini mulai diterapkan pada aplikasi-aplikasi seperti yang kita jumpai sekarang seperti Gmail, YouTube, Google Drive, Google Docs, Sheets and Slides, Google Maps, Inbox, dan hampir semua prGoogle Play-branded applications.
Sekarang lihat gambar diatas, tentu berbeda dengna flat design bukan? Di material tidak murni flat, namun menggunakan shadow walaupun sangat halus.
Perbedaan Antara Flat Design and Material Design
Untuk orang awam mungkin sulit membedakan keduanya. Sekilas memang terlihat sama, karena memang perbedaan keduanya sangat halus. Ini dia perbedaanya :
- Flat design sangat cocok digunakan untuk mereka yang menekankan pada interaksi digital, sedangkan material memiliki respon reaktif terhadap penggunanya. Material design membawa kemampuan yang lebih untuk berkomunikasi.
- Material design secara estetika juga flat, khususnya pada pewarnaan. Namun material multi dimensi, menggunakan shadow, gradient dan lain-lain seperti yang saya tuliskan diatas. Ini tiadk berlaku pada pada Flat yang membuang semua komponen seperti shadow, gradien, tekstur dan sebagainya.
- Kedua buah bahasa desain ini sama-sama mempunyai sifat minimalis. Tapi Material dengan efek-efeknya membawa desain yang lebih nyata.
Menurut MK Cook, UX/UI Designer di Digital Telepathy
- Flat desain tidak mempunyai skeuomorphisms, sedangkan material menggunakannya walaupun halus
- Flat sangat baik untuk kebutuhan sederhana, sementara materang digunakan untuk kebutuhan yang lebih kompleks.
- Secara keseluruhan Flat mudah untuk dikembangkan dan lebih cepat untuk memuat daripada material.
Menurut Melissa Galle, Graphic Design Manager di Marqana Digital
- Material merupakan evolusi dari flat desain.
- Material menggunakan bahan yang lebih kuat dibanding Flat.
- Material lebih interaktif dan memiliki rasa.
Apabila ada teman-teman disini yang menggunakan software image editing berbasis open source, seperti Gimp dan Inkscape mungkin tertarik dengan cara import Flat, Material Palette di Gimp dan Inkscape.
Bagaimana? Sudah cukup jelas kan sekarang? Jangan sampai salah sebut lagi, dan tidak bisa membedakan mana yang flat desain dan mana yang material desain.
Semoga post tentang perbedaan antara Flat Design dan Material Design ini bisa membantu dan bermanfaat untuk teman-teman semua. Terimakasih sudah berkunjung ke umahdroid.





Posting Komentar